Nếu bạn đang học cách xây dựng một trang web trên WordPress thì không thể bỏ qua những thủ thuật WordPress giúp bạn hoàn thành công việc nhanh hơn và hiệu quả hơn. Đây là những thủ thuật hay được nhiều chuyên gia WordPress áp dụng. Nếu bạn hiểu những lời khuyên này, nó sẽ giúp bạn tạo một trang web WordPress dễ dàng hơn. Bài viết dưới đây đề cập đến các thủ thuật WordPress quan trọng mà bạn nên biết rõ.
Thay đổi URL đăng nhập mặc định
Khi tạo một trang web, việc thay đổi URL đăng nhập mặc định là một mẹo quan trọng và cần thực hiện ngay. Điều này sẽ giúp website của bạn tránh bị spam hoặc tấn công bởi Brute Force.
Hầu hết chúng ta đều biết rằng URL đăng nhập của quản trị viên sẽ có dạng abc/wp-admin . Bằng cách tấn công các trang web như Brute Force, tên người dùng và mật khẩu có thể dễ dàng bị phát hiện bằng các công cụ quét.
Vì vậy, việc thay đổi link đăng nhập và tạo mật khẩu có độ bảo mật mạnh là điều cần thiết. Bạn có thể sử dụng các plugin hỗ trợ như Ithemes Security Pro, WPS Hide Đăng nhập, Hide My WP,… để dễ dàng thay đổi URL đăng nhập.

Nếu website của bạn đang gặp một số vấn đề sau: website bị tấn công, sử dụng lại website từ website cũ,… và bạn muốn cài đặt lại website của mình, hãy tham khảo ngay bài viết Vietnix này: Hướng dẫn Reset WordPress về cài đặt mặc định bằng plugin và bằng tay.
Thay đổi giao diện Login
Bạn hoàn toàn có thể thay đổi giao diện khi đăng nhập theo ý muốn thay vì giao diện mặc định. Đây là cách để làm điều đó.
- Bước 1 : Điều hướng đến thư mục chủ đề hiện tại của bạn theo đường dẫn wp-content/themes/name-cua-theme/ .
- Bước 2 : Tạo một thư mục mới có tên Đăng nhập và tạo một tệp mới có tên custom-login-styles.css.
- Bước 3 : Tiếp theo, tìm file function.php và thêm đoạn code sau:
function my_custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/custom-login-styles.css" />'; } add_action('login_head', 'my_custom_login');
Tại thời điểm này, bạn thực hiện công việc CSS tùy chỉnh trong tệp custom-login-styles.css và thế là xong.
Nếu bạn muốn sửa đổi logo, hãy sử dụng mã CSS sau, chú ý sửa đổi các giá trị kích thước logo theo ý muốn (kích thước thông thường là 80 px x 80 px).
function my_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/custom-login-logo.png); height:65px; width:320px; background-size: 320px 65px; background-repeat: no-repeat; padding-bottom: 30px; } </style> <?php } add_action( 'login_enqueue_scripts', 'my_login_logo' ); <!-- Nếu muốn thêm phần tiêu đề xuất hiện cùng logo bạn cùng đoạn code sau: --> function my_login_logo_url_title() { return 'Your Site Name and Info'; } add_filter( 'login_headertitle', 'my_login_logo_url_title' );
Nếu bạn muốn sửa đổi liên kết bằng cách nhấp vào Logo, hãy sử dụng mã sau:
function my_login_logo_url() { return "https://www.example.com"; } add_filter( 'login_headerurl', 'my_login_logo_url' );
Tắt tính năng Post Revisions
Đăng bản sửa đổi là một tính năng cực kỳ hữu ích được cung cấp trên WordPress. Tuy nhiên, việc sử dụng tính năng Post Revisions sẽ gây gánh nặng cho cơ sở dữ liệu của trang web, ảnh hưởng đến tốc độ tải trang.
Do đó, một số người sẽ không thích bật tính năng đánh giá bài đăng trong WordPress. Để sử dụng thủ thuật WordPress vô hiệu hóa tính năng đánh giá bài đăng, hãy tìm tệp wp-config.php và thêm mã sau:
define('AUTOSAVE_INTERVAL', 120 ); // seconds define('WP_POST_REVISIONS', false );
Sau khi thêm mã, tính năng Đăng bản sửa đổi sẽ bị tắt.
Xóa Post Revision đã có
Ngoài việc vô hiệu hóa bản sửa đổi bài đăng, bạn cũng có thể sử dụng các thủ thuật WordPress để xóa các bản sửa đổi bài đăng đã có trên trang web.
Từ PHPMyAdmin, chạy lệnh sau:
DELETE FROM wp_posts WHERE post_type = 'revision';
Tạo chủ đề con
Việc thường xuyên thay đổi mã trên một chủ đề có thể dễ dàng khiến các tùy chỉnh cũ bị mất. Vì vậy, việc sử dụng Child Theme để cập nhật các tùy chỉnh là điều cần thiết.
Bắt đầu bằng cách tạo một thư mục mới có tên your-child-theme , sau đó tạo tệp CSS mới trong thư mục này như sau:
/* Theme Name: Child Theme Name Template: parenttheme */ @import url("../parenttheme/style.css");
Tạo mẫu trang tùy chỉnh
Thông thường, mặc định một website sẽ hiển thị những bài viết mới nhất trên trang chủ. Nếu muốn, bạn hoàn toàn có thể chọn bất kỳ trang nào làm trang chủ mà mình lựa chọn bằng cách vào Cài đặt và chọn Đọc.
Ngoài ra, bạn có thể tạo mẫu trang chủ của riêng mình. Trước tiên, bạn cần tạo một tệp mới có tên custom-homepage-template.php , thêm đoạn mã sau và lưu:
<?php /* Template Name: Custom Homepage */ ?>;
Sau đó các bạn tiến hành upload file trên vào thư mục wp-content/themes/name-theme/. Quay lại phần tạo trang mới, bạn sẽ thấy mẫu chào mừng tùy chỉnh. Trang này hiện không có gì nên bạn sẽ phải tự viết mã mới để tạo trang. Nếu không biết cách viết mã, bạn có thể sử dụng trình tạo trang kéo và thả.
Cho phép người dùng theo dõi bình luận
Theo mặc định, WordPress sẽ không thông báo cho người dùng khi có ai đó trả lời bình luận của họ trên website. Để người dùng có trải nghiệm tốt hơn trên website, bạn hoàn toàn có thể cho phép người dùng theo dõi bình luận của họ trên các bài viết.
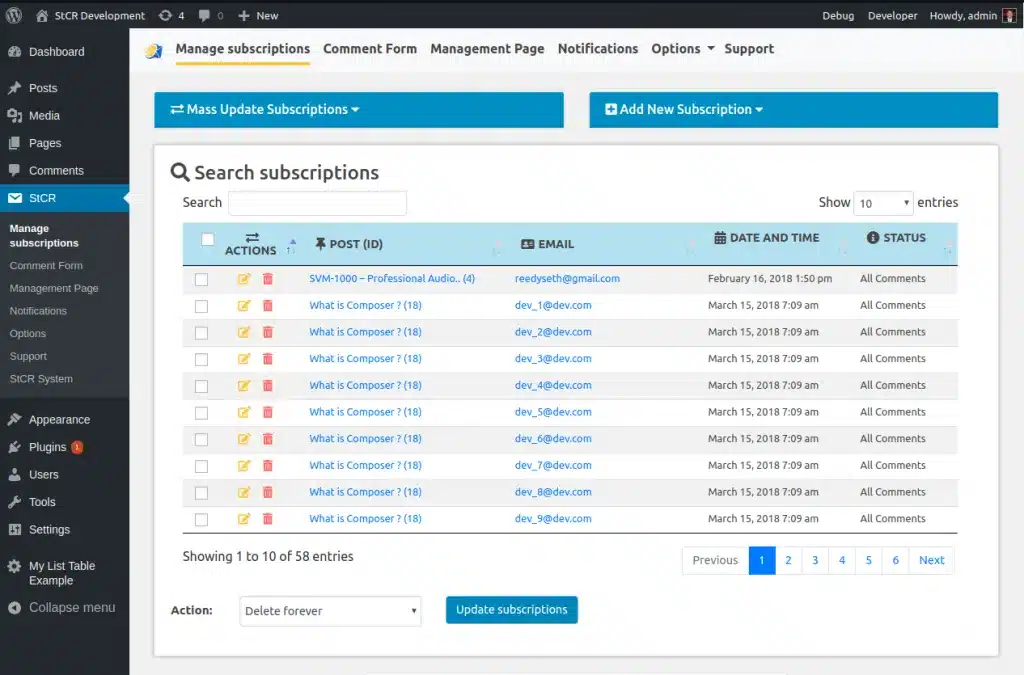
Thủ thuật WordPress đơn giản được sử dụng ở đây chỉ đơn giản là cài đặt plugin Đăng ký nhận xét Tải lại , sau đó cài đặt và kích hoạt nó trên WordPress. Khi đó, mọi phản hồi về bình luận của người dùng sẽ được thông báo tới họ qua email.

Cài đặt Google Analytics
Việc theo dõi các số liệu trên website là điều cần thiết cho việc quản lý và phát triển website sau này. Do đó, hầu hết các trang web đều cần cài đặt công cụ Google Analytics, công cụ này cho phép bạn theo dõi dữ liệu người dùng và biết họ đang làm gì trên trang web của bạn.
Cách dễ nhất để cài đặt Google Analytics là cài đặt plugin Monster Insights. Sau khi hoàn tất thông tin đăng ký, bạn sẽ nhận được mã từ Google Analytics. Các bạn tiến hành chèn đoạn mã này vào các file theme để hoàn tất quá trình cài đặt. Tuy nhiên, các mã này sẽ bị mất khi cập nhật phiên bản hoặc chuyển sang giao diện mới.

Tùy chỉnh hình ảnh Gravatar
WordPress sẽ sử dụng Gravatar để hiển thị hình đại diện của người dùng. Trong trường hợp người dùng không có Gravatar, WordPress sẽ sử dụng hình ảnh mặc định có tên “Mystery Person”. Hình ảnh đại diện sẽ xuất hiện ở phần bình luận của người dùng của bài viết.
Bạn hoàn toàn có thể sửa đổi Gravatar theo ý thích của mình bằng cách thực hiện như sau:
- Bước 1 : Bạn cần upload ảnh avatar muốn đặt làm Gravatar lên thư viện WordPress rồi sao chép URL của ảnh đó.
- Bước 2 : Tiếp theo, tìm file function.php của theme và thêm đoạn code sau:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' ); function wpb_new_gravatar ($avatar_defaults) { $myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png'; $avatar_defaults[$myavatar] = "Default Gravatar"; return $avatar_defaults; }
Trong đó các bạn lưu ý thay thế giá trị $myavatar bằng URL của hình ảnh đã sao chép. Sau đó vào Cài đặt , chọn Trò chuyện, bạn sẽ thấy ảnh đại diện của mình đã được thêm vào danh sách ảnh đại diện mặc định.
Sử dụng công cụ Kiểm tra để sửa đổi giao diện
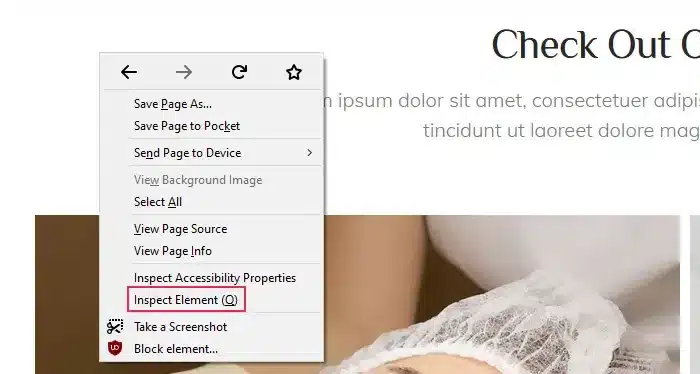
WordPress cung cấp một công cụ tuyệt vời có tên là Kiểm tra giúp bạn điều chỉnh bất kỳ mã nào để sửa giao diện theo ý thích. Ngoài ra, công cụ này còn cho phép bạn xem nội tuyến các thay đổi trong thiết kế khi bạn chỉnh sửa từng đoạn mã.
Thủ thuật WordPress này cũng khá đơn giản, bạn chỉ cần di chuột qua bất kỳ thành phần nào trên trang sau đó nhấp chuột phải, chọn Kiểm tra từ menu. Sau đó, đoạn mã nguồn HTML và CSS sẽ xuất hiện để bạn có thể bắt đầu chỉnh sửa chúng.

Mọi thay đổi về mã sẽ hiển thị ở giao diện tương ứng ngay bên trên. Nhưng những thay đổi này chỉ xuất hiện trực tiếp trong cửa sổ bạn đang làm việc. Chúng không có nghĩa là sửa đổi trang mà chỉ giúp bạn tìm những chỗ cần sửa và cách sửa đổi chúng theo ý muốn. Sau khi làm việc với Kiểm tra, bạn có thể tiến hành sửa đổi các đoạn mã đã kiểm tra bằng các tệp chủ đề tương ứng.
Thêm CSS tùy chỉnh vào chủ đề
Với tùy chọn Kiểm tra ở trên, bạn có thể xem trước các tùy chỉnh CSS về phông chữ, căn chỉnh, thay đổi màu văn bản trong WordPress, v.v. Vì vậy, để thêm các mã CSS này vào giao diện đang sử dụng, bạn có thể thực hiện như sau.
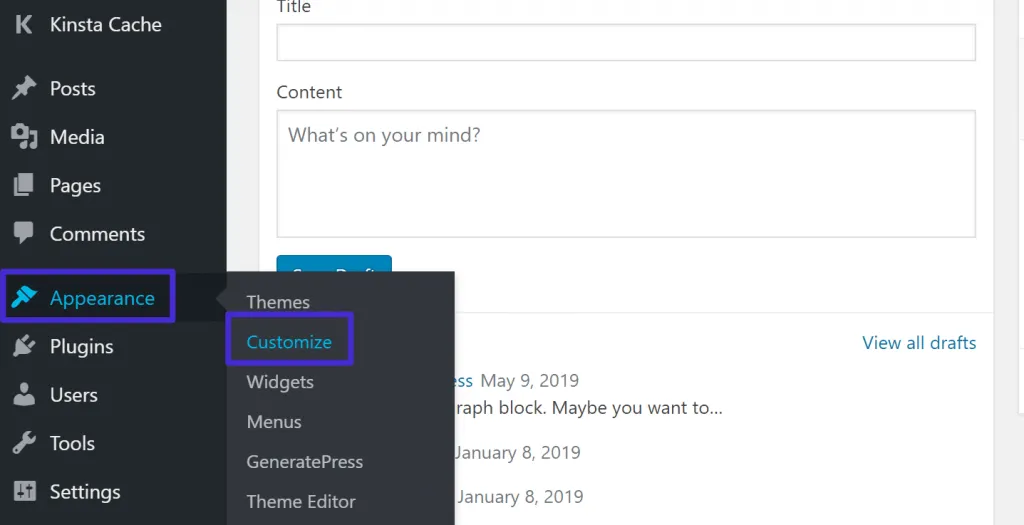
Từ menu WordPress, đi tới Giao diện và chọn Tùy chỉnh . Trong cửa sổ mới xuất hiện, hãy chuyển đến dòng cuối cùng của CSS bổ sung để thêm mã CSS mong muốn.

Thay đổi hình thu nhỏ khi chia sẻ trên Facebook
Khi một bài viết WordPress được chia sẻ lên Facebook, Facebook mặc định sẽ chọn một hình ảnh từ bài viết để hiển thị làm ảnh nổi bật. Trong một số trường hợp, hình ảnh được chọn ngẫu nhiên và không phù hợp để thể hiện toàn bộ nội dung bài viết.
Để chỉnh sửa hình ảnh thu nhỏ này khi chia sẻ lên Facebook theo ý muốn, bạn có thể sử dụng plugin Yoast SEO hoặc Rank Math.

Với Yoast SEO, bạn chọn ảnh thu nhỏ cho Facebook, điền tiêu đề và mô tả phù hợp với nội dung rồi cập nhật. Nếu bạn muốn đặt hình ảnh mặc định thì vào Social trong menu để tùy chỉnh.




